
【HP初心者必見!】WordPress講座 「管理画面の構成を覚える」
今回は、WordPressの管理画面の構成についてご説明してまいります。
管理画面ですべての作業と設定が可能で、全機能が使えるため、初めてWordPressを扱う方にとって、少し複雑に感じるかもしれません。
ですが、全ての機能を使うわけではありません。
プロのデザイナーでも全機能を使うことはあまりないので、安心してください。
ポイントとしては、全機能は覚える必要はないです!よく使う設定項目がどこにあり、どんな設定ができるのかを覚えておくことが大切です。
覚えておくことも大切なのですが、使っていくうちに慣れますし、忘れたらこの記事をまた参考にするもしくは調べて思い出していただければ幸いです。
本題に入る前に、まずはログインをしてダッシュボードを開いてください!
わからない方は「管理画面へのログイン・ログアウト方法」の記事を見て、参考にして頂けたらと思います。
記事執筆時のWordPressのバージョンは4.7.4です。
それでは、早速本題に入ってまいります!
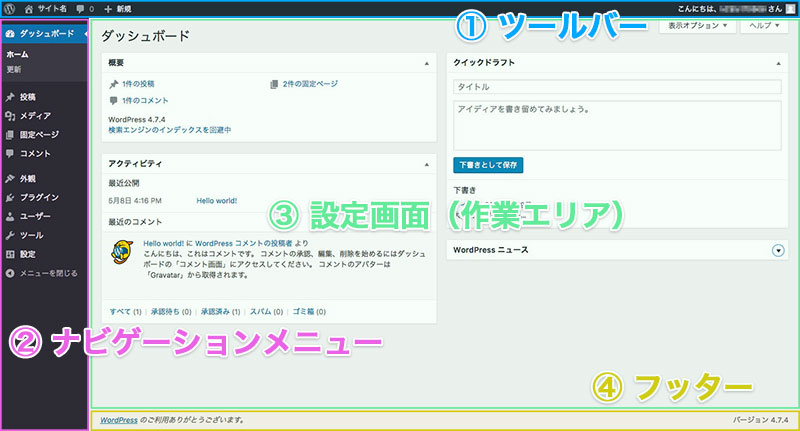
管理画面は4つのブロックで構成されている
管理画面は以下の4つのブロックで構成されています。

1.ツールバー
2.ナビゲーションメニュー
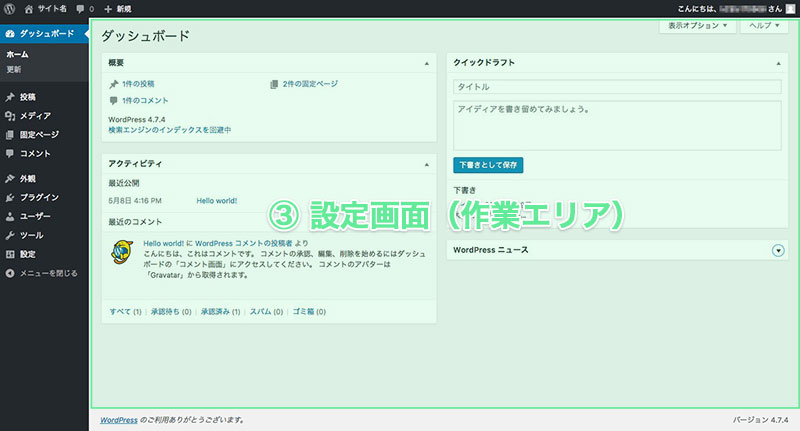
3.設定画面(作業エリア)
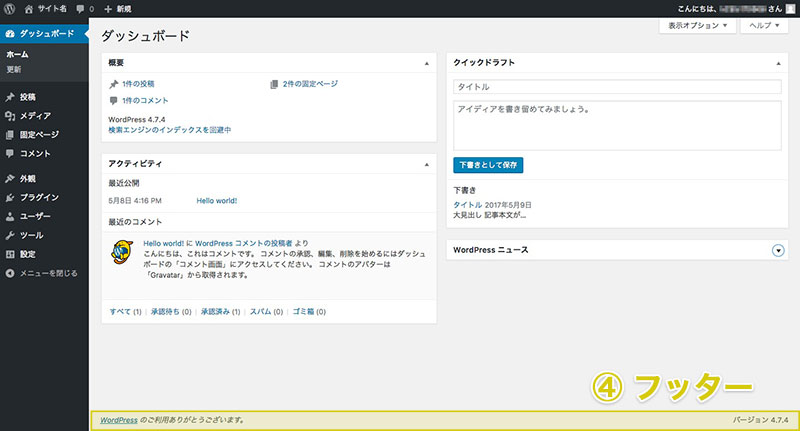
4.フッター
大まかに4つのブロックで分かれていることを把握しておいてください。
では各ブロックをみていきましょう!
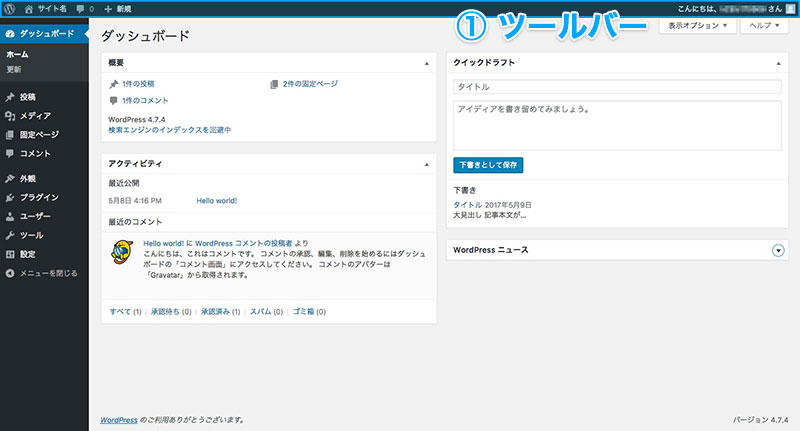
ツールバーで現在のサイトを確認したり、ログアウトできる
管理画面上部に黒い「ツールバー」というものが表示されます。

よく使う機能は以下2つくらいです。
- サイトを表示
- ログアウト
これだけは忘れないようにして、他は覚えなくてもいいです!
何個かメニューがあるのですが、あまり重要ではありませんので、よく使う項目のみ説明します。
「サイト名」にマウスを乗せると「サイトを表示」というメニューが出てきます。
これをクリックすると、現在のWebサイトを確認することができます。
作業を終え、確認したい時によく使うので、覚えておきましょう。
右上には、「こんにちは、[ユーザー名] さん」と表示されています。
マウスを乗せると、上から順に「ユーザー名」「プロフィール編集」「ログアウト」とメニューが出てきます。
ログアウトしたい時に、「ログアウト」をクリックすることでログアウトできます。
「 + 新規」というメニューは、新規の投稿や新しくページを作成したい時に、素早く新規投稿ページにアクセスすることができるので便利です。
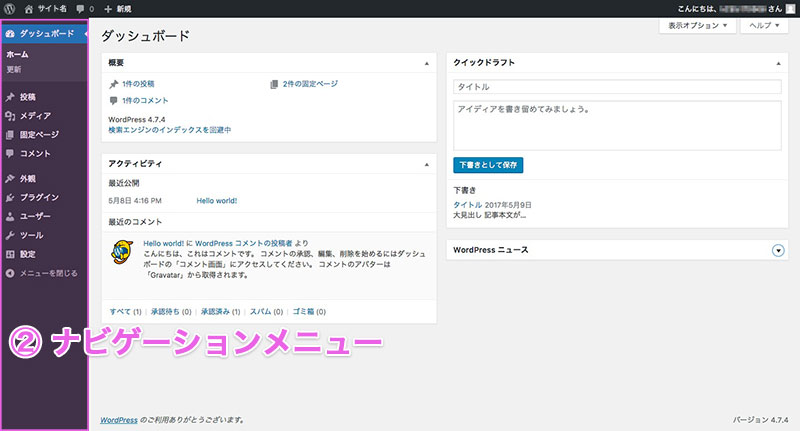
ナビゲーションメニューから各設定画面へアクセスする
管理画面では、ナビゲーションメニューに全機能が揃っていると覚えてもらって構いません。
頻繁に使う機能がまとまっているので、一番重要な部分です。

ナビゲーションメニューは、カスタマイズすることができ、プラグインなど新たな機能を追加した時にメニューも追加されます。
また、自分で設定したテーマ(テンプレート)などによって、独自のメニューが追加されたりもします。
プラグインやテーマを無効にすると、追加されたメニューも表示されなくなるので、注意してください。
自分好みのメニュー構成にできることが、他の無料ブログや無料作成ツールにはないメリットですね!
簡単にどんなメニューがあるかチェックしてみましょう。
- ダッシュボード
- ホーム
- 更新
- 投稿
- 投稿一覧
- 新規追加
- カテゴリー
- タグ
- メディア
- ライブラリ
- 新規追加
- 固定ページ
- 固定ページ一覧
- 新規追加
- コメント
- 外観
- テーマ
- カスタマイズ
- ウィジェット
- メニュー
- ヘッダー
- 背景
- テーマの編集
- プラグイン
- インストール済みプラグイン
- 新規追加
- プラグイン編集
- ユーザー
- ユーザー一覧
- 新規追加
- あなたのプロフィール
- ツール
- 利用可能なツール
- インポート
- エクスポート
- 設定
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
- メニューを閉じる
各項目詳しく説明してしまうと長くなってしまうので、別々に記事をまた書きたいなと思います!
初めてWordPressに触れる方は、今はこういうメニューがあり、各メニューから設定や作業ができるんだなと理解していただけたら幸いです。
ちなみに「メニューを閉じる」をクリックすると、メニューを折りたたむことができ、作業エリアを広くすることができます。
設定画面(作業エリア)で作業・設定を行う
ナビゲーションメニューで選択した設定画面が表示されます。
実際に作業をするエリアです。

新規投稿や新規ページを作成したり、
画像をアップロードしたり、
各設定をしたり、
と様々な作業をすることができます。
フッターでWordPressのバージョンを確認
一番下、「WordPressのご利用ありがとうございます。」と表示されているのがフッターです。

右下に「 バージョン [数字] 」と表示されています。
これは現サイトのWordPressのバージョンを表しています。
記事執筆時は、「 バージョン 4.7.4 」です。
手動もしくは自動でWordPressのバージョンを更新することができ、更新されるたびに数字が変わります。
まとめ
以上で、「管理画面の構成を覚える」編の説明は終わりです!
初めてWordPressでホームページを作る方は、メニューが多く複雑だなと感じると思います。
ですが、冒頭でも申し上げましたとおり、全てを覚える必要はまったくありません!
よく使う項目がどんな設定ができるのかを覚えることが大切です。
ただ覚えるためには、実際に触ってみて慣れていくしかありません。
基本的な構成を覚えてしまえば、機能を追加したり、テーマを変更した時に新しい機能が追加されていると気づくことができます。
慣れていけば自分好みのメニュー構成にして、無料ブログや無料作成ツールではできないことをすることができます!
少しずつ慣れていきましょう!


