
飲食店のホームページを作るとき参考になるHPのデザイン Vol.2
今回はカフェのホームページを作りたい時に参考になるホームページをご紹介いたします。
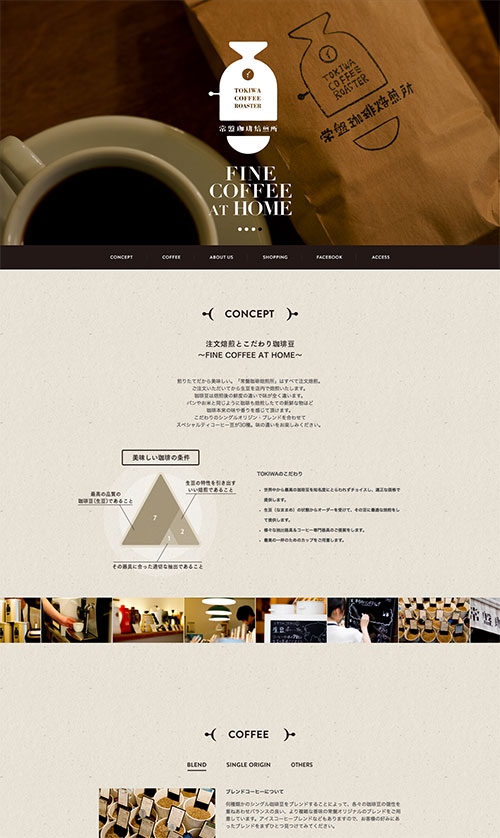
さっそくですが飲食店シリーズ第2弾ということで、さいたま市と羽生市に店舗がある『常盤珈琲焙煎所』さんのホームページ(http://www.tokiwacoffee.com/)をご紹介します。
珈琲豆やコーヒー専門器具を提供しているお店なのですが、カフェなどのホームページを作る時にも参考になるので選びました!
このお店のホームページの特徴は、1ページのみのシンプルな構成をされていることです。
1ページのみのシンプルなホームページをご検討されている方は特に参考になると思います。
ではポイントをご説明していきたいと思います!
※記事公開時点のデザインをご紹介しております。記事を読んでいただいてる時点では、デザインが変更されている可能性もあるのでご注意ください。
縦長のシングルページを採用している
このホームページは、シングルページを採用して作成されています。

シングルページというのは、1ページのみで完結させた縦に長いWebページのことです。
お店をオープンさせたばかりの方などは、掲載するコンテンツ(情報)が少ないと思います。
掲載するコンテンツが少ない場合に、シングルページを採用することで、内容が薄いと思わせることなく、ユーザーに効果的にアピールできます。
では、シングルページのメリットとはなんでしょうか。
スマートフォンとの相性は抜群
シングルページは縦に長い構成のホームページなので、スマートフォンを使うユーザーとの相性が良いです。
スマホで見ているユーザーにとって、メニューをいちいちタップ(クリック)しなくても、
指でスクロールするだけで全てのコンテンツを見ることができるのは便利ですよね。
コンテンツを1ページにまとめることで、ユーザーにとっては求めている情報を少ない動作で見ることができるので、離脱率を防ぐことにもつながります。
コンテンツが少ないシンプルな構成にも使いやすい
コンテンツが少ない場合、コンテンツを複数のページにそれぞれ分けてしまうとなんとなく内容が薄いとユーザーに感じ取られてしまう恐れがあります。
そこでシングルページに全てまとめることで、内容が薄いと感じにくくさせることができます。
特に開業当初の方は情報量が少ないとお悩みの方が多いです。
そういったお悩みをお持ちの方には、シングルページからスタートすることをおすすめしています。
最初は小さく始め、ビジネスが軌道に乗ってきたら少しずつ情報も増えていくので、その時にページを増やしていくことを考えるといいですよ!
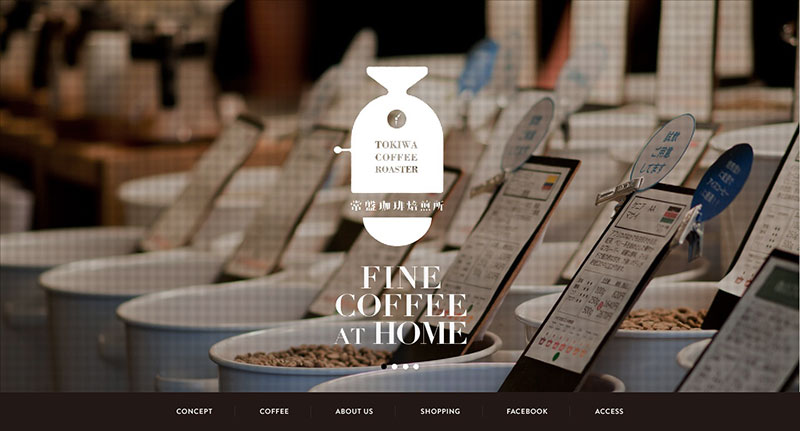
ファーストビューに大きな画像を使用することで印象に残る
ただサービス案内や店舗情報などテキストのみを載せただけのシングルページでは、ユーザーの印象には残りにくいです。
この珈琲屋さんのホームページでは、ファーストビューに大きな4枚の画像を自動スライドショーで表示しています。

ファーストビューで珈琲豆の品揃えが多そうだなと感じることができますよね。
シングルページの場合、画像を使って、視覚的にアピールすることも重要です。
ファーストビューに大きな画像を使うことで、ユーザーの印象に残りやすくなるので、目を引きつけるような画像を使用しましょう。
まとめ
シングルページであれば業者に依頼した場合でも低予算で作ることができるので、特に開業したばかりの方に向いています。
開業したばかりの方やWeb上に載せる情報が少ない方は、まず低予算で小さくWebサイトを作成して公開し、ビジネスの成長とともに少しずつWebサイトの規模を大きくしていくといいですよ!
弊社でも予算があまり取れない方には、シングルページ作成をご提案することが多いです。
シングルページでも効果を出すことはできるので、ぜひ検討してみてください!
ということで、また参考になるホームページをご紹介しますので、ブックマークしていただけると嬉しいです!
最後に一言…
余談ですが、私自身も今回ご紹介した珈琲屋さんの浦和店と羽生店で、コーヒー豆を購入したことがありますし、コーヒーもテイクアウトして飲んだことがあります。
Webサイトもおしゃれですが、カップもシンプルなのにおしゃれなんです!

こんな感じで青空の下で、芝生の上で、飲むのが気持ちよくて最高ですね。
お店で美味しいコーヒーが試飲もできて、さらにテイクアウトして飲めるので、コーヒーお好きな方は一度行ってみるのをオススメします!


