
【HP初心者必見!】WordPressの使い方講座 「画像の簡単な編集をWordPressで行う」
今回は、画像の簡単な編集をWordPressで行う方法をご紹介いたします。
WordPressには、アップロードした画像をトリミングしたり、サイズを変えたりすることができる機能が標準で搭載されています。
ではさっそく説明していきたいと思います。
画像の縮尺を変更する
メディアライブラリの画面を開いてください。
※標準では、メディアがサムネイルで表示されるグリッド表示になっているので、グリッド表示で説明します。
まずは、編集したい画像をメディアライブラリにアップロードし、メディアライブラリの一覧からクリックして選択しましょう。
※アップロードの方法がわからない方は、「メディアライブラリでメディアの管理をする」の記事を参考にしていただければと思います。
今回は例として、可愛いワンちゃんの写真を使いたいと思います。
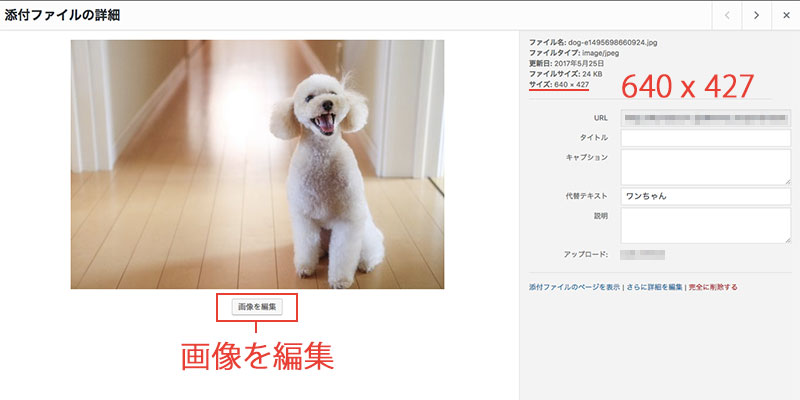
クリックして選択すると、添付ファイルの詳細画面が表示されます。

右側の詳細設定で確認できますが、元のサイズは「横640px × 縦427px」となっています。
写真の下の「画像を編集」ボタンをクリックしましょう。
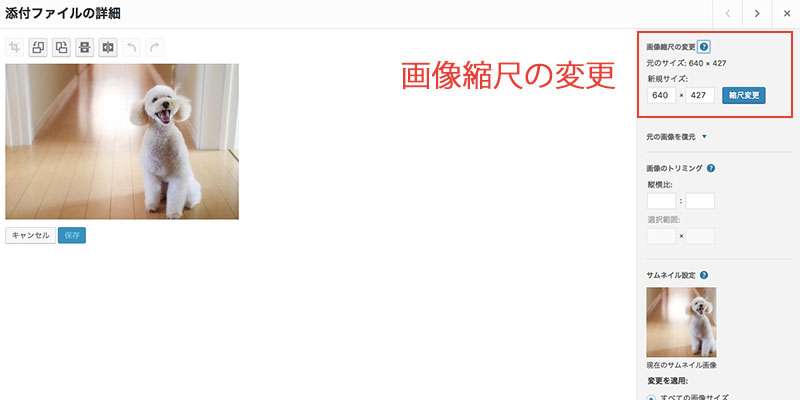
クリックすると、以下のような画像を編集する画面が開きます。

表示されている画面では、
・画像の縮尺を変更
・画像の一部分を切り取る
・反時計回りに回転
・時計回りに回転
・垂直方向に反転
・水平方向に反転
などの機能が標準搭載され、簡単な画像の編集ができます。
右側を注目してもらうと、画像縮尺の変更という項目があります。
画像の縦横比率を保ったまま、画像を縮小させることができます。
画像を縮小することは可能ですが、元画像の縮尺より拡大することはできません。
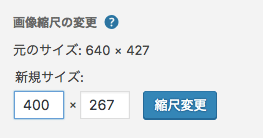
今回は、横幅を「400px」に設定したいと思います。

左側が横幅を指定する箇所なので、「400」と入力してください。
入力すると変更した横幅に合わせて、縦横比率を保ったまま縦幅も「267」に自動変更されます。
最後に「縮尺変更」ボタンをクリックしてください。

これで自動で画像が保存され、画像の縮尺が変更されました。
元サイズに戻したいときは、「画像を復元」ボタンをクリックすることで、元にすぐ戻すことができます。
画像の一部分を切り取る
次は可愛いワンちゃんをメインにする写真を使用したいので、元画像をWordPressのトリミング機能で切り取っていきたいと思います。
まずは、画像を選択して、添付ファイルの詳細画面を開きます。
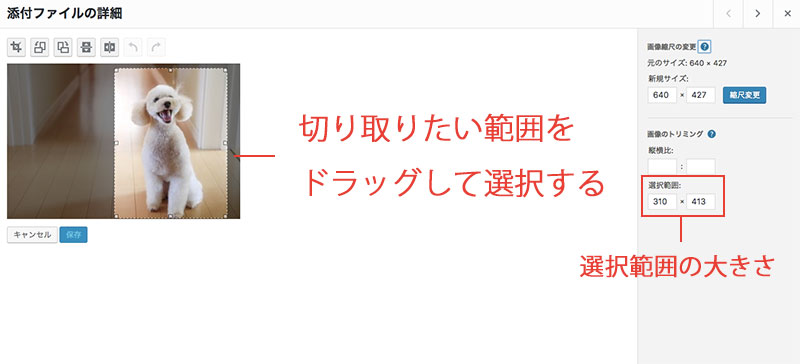
ワンちゃんをメインにしたいので、ワンちゃんを囲むようにドラッグしてみてください。
ドラッグすると以下の画像ように切り取りたい範囲が表示されます。
(ワンちゃんの写真の明るい部分が選択されています。)

あとはワンちゃんの画像の上にある7つのボタンのうち、一番左の「トリミング」ボタンをクリックすれば、切り取りが完了します。切り取りが完了したら保存しましょう。

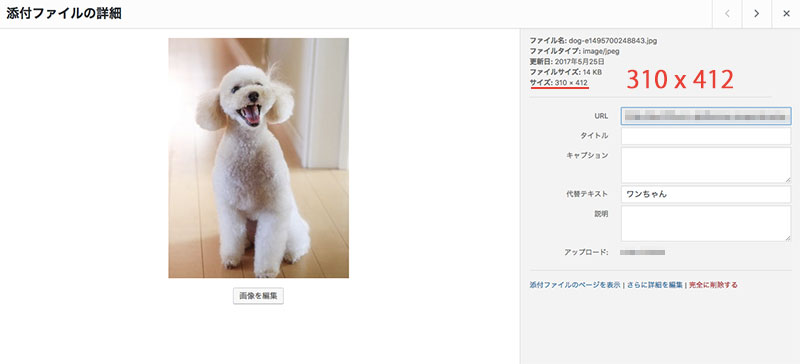
これで可愛いワンちゃんだけをメインにした画像が完成しました!
元の画像を復元
編集した画像はいつでも元の画像に戻すことができます。
復元したい画像を選択して、編集ボタンをクリックしてください。

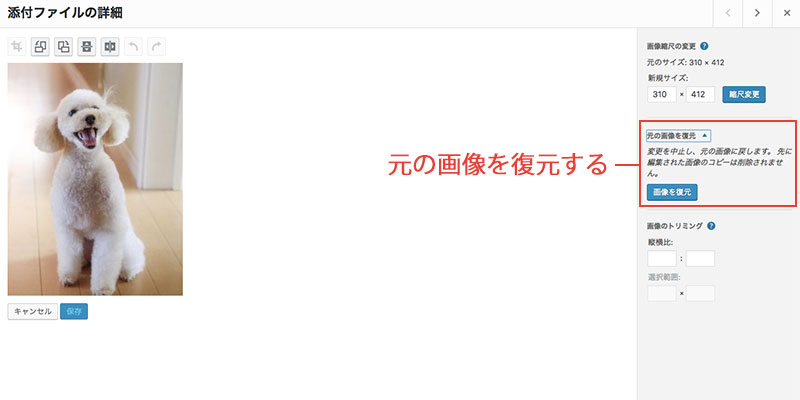
編集画面の右側、「元の画像を復元」をクリックしてください。
クリックすると、元の画像に復元することができます。
※復元後、メディアライブラリには編集した画像は表示されませんが、実際にはサーバーに保存されてます。
画像編集機能ボタン
最後に各画像編集機能ボタンをご説明します。

- トリミング(切り取り)
- 反時計回りに90度回転
- 時計回りに90度回転
- 垂直方向に反転
- 水平方向に反転
- 取り消し
- やり直し
まとめ
以上、WordPressで画像を編集する方法をご紹介しました。
画像が大きすぎてからサイズを小さく変更したい時や、一部分のみを切り取って使いたいという時などちょっとした修正をしたい時に役立つ機能が標準で搭載されています。
本格的なバナーやアイキャッチ画像を制作するときは、Photoshopなどのソフトを使用することをオススメします。


