
【実績ご紹介】建築物に特化した塗装業を展開する企業さまのホームページを作成しました
こんにちは。
今月から新たな試みとして、ブログで弊社の制作実績を紹介していく新しいコーナーをはじめることにしました。
第1弾として、北海道札幌市・埼玉県宮代町を拠点とした関東圏で、建築物に特化した塗装工事の施工・管理・請負事業などを展開する企業様のコーポレートサイトをご紹介します。
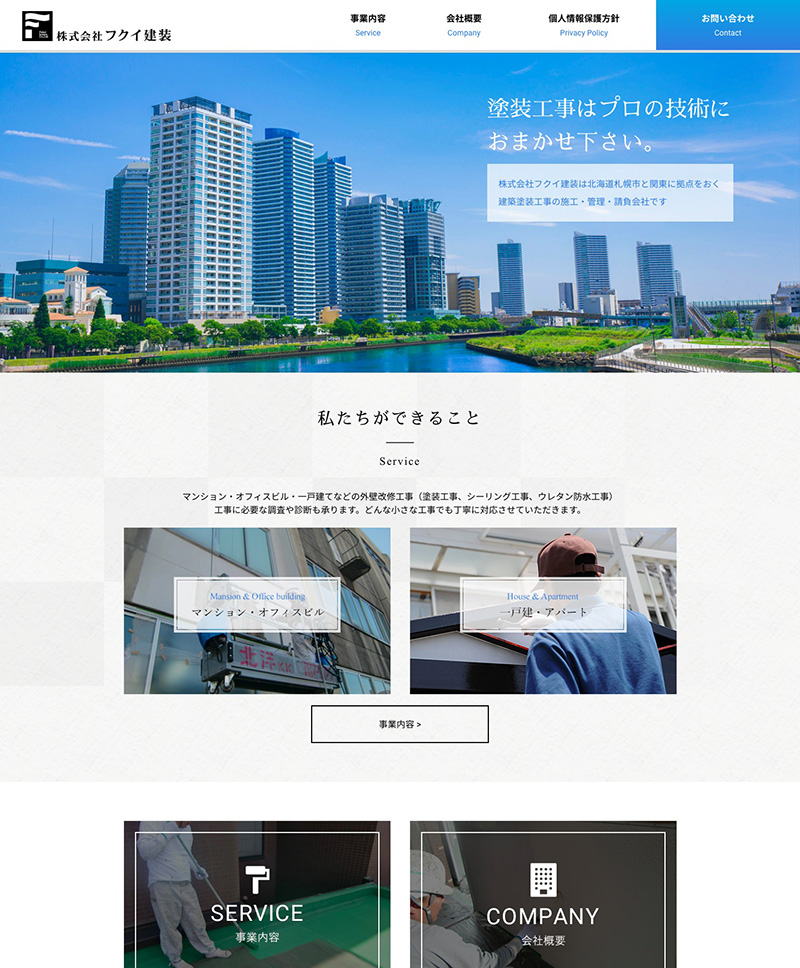
制作したホームページのデザイン
パソコンで閲覧した場合

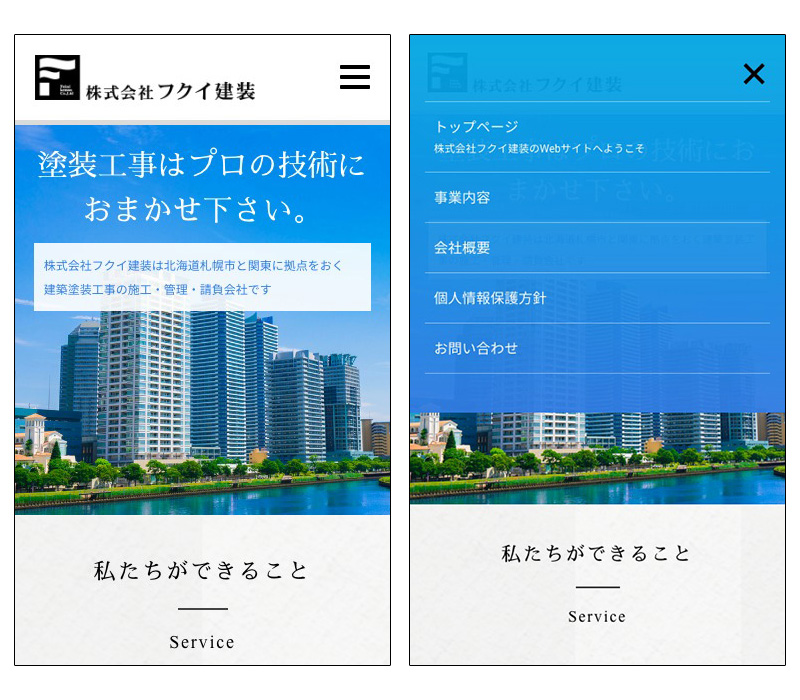
スマホで閲覧した場合
左がスマートフォンで見たトップページのスクリーンショットです。
右がスマホ用のメニューを開いた際のスクリーンショットです。

会社(コーポレート)サイトは、信頼感がとても重要です。
全体的に白ベースでアクセントにブルーを使うことで「信頼」を感じるデザインにしました。
ベタ塗りのブルーではなく、グラデーションを使うことでリッチさ(高級感)を演出してます。
塗装業の企業サイトなので、グレー背景に塗装をイメージする背景画像を使用して、「塗装」をイメージできるよう工夫もしてます。
邪魔になりすぎない程度に、アイコンが動いたり、文字などにアニメーションを実装して、遊び心も取り入れました。
お客さまの声
1. 弊社にご依頼いただいたきっかけ
(比較した他社より)制作費が安かったことです。
2. 制作中のやりとり、対応について
とても分かりやすく説明していただきとても良かったです。
3. ホームページの感想
デザイン、品質、対応、どれをとっても完璧でした。
とても満足です。
4. コストパフォーマンスについて
かなりお得だと思います。
最後に…
昨年からありがたいことにご依頼が増え、なかなか実績をまとめる時間がなく、困っておりましたが…(汗)
やっと第1弾をご紹介することができました。
今後も少しずつ制作させていただいたホームページをご紹介する記事を書いていきたいと思います。
まだまだ公開していない制作実績がたくさんあるので、この記事を読んで気になった方はお問い合わせしてくださいますと幸いです。過去のプロジェクト、制作したホームページをご紹介させていただきます。
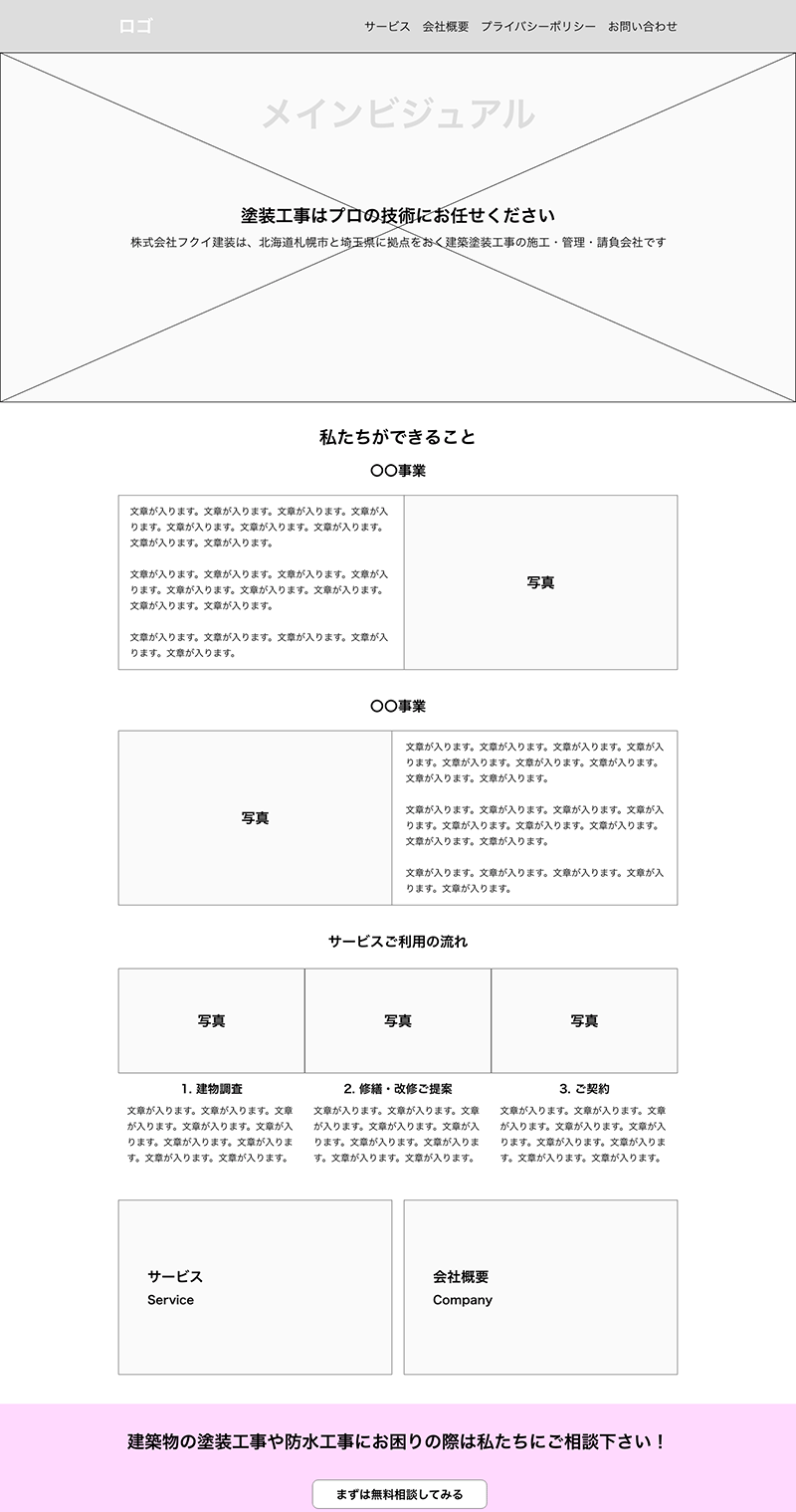
弊社の制作の進め方は、まず入念なヒアリングを行い、デザインを制作する前に、企画書・サイトマップ(ページの内容・構成書)・ワイヤーフレーム(ホームページの画像と文章の配置を表した設計図)を作成してご提案します。
下図がワイヤーフレームというものです。デザイン前にワイヤーフレームを作ることで、画像とテキストをどこに配置するのがベストかイメージが湧きやすくなります。また、原稿の作成もスムーズに進みます。

デザインを作る前に段階を踏むことで、コンセプト 、方向性がブレることなく、質の高いデザインを作ることができると考えております。
今回ご紹介した企業さまも初めてホームページの作成を依頼するということで、いくつか不安を抱えておりましたが、じっくりヒアリングを行い、方向性を定めていきました。
なので、初めてホームページを作成される方も安心して、ご相談していただければと思います。


