
幼稚園・保育園のホームページを作るとき参考になるHPのデザイン Vol.1
飲食店のホームページを作るときに参考になる飲食店のホームページを以前ご紹介させていただきましたが、
今回は、幼稚園・保育園のホームページをご検討の方へ参考になるWebデザインをご紹介いたします!
幼稚園・保育園だけでなく、子供・保護者向けのホームページの作成を検討されている方もご参考にしていただければ参考にしていただければ幸いです。
今後も幼稚園・保育園など参考になるホームページをご紹介したいと思いますので、幼稚園・保育園のホームページ作成を検討されている方はブックマーク必須ですよ!
第1弾は、さいたま市の幼稚園『ふるさと幼稚園』さんのホームページ(http://furusato.ed.jp/)をご紹介します。
では早速、ポイントをご説明していきたいと思います。
幼稚園を探している親御さんが欲しい情報がすぐ手に入るメニュー
トップページにアクセスすると、メインビジュアルのスライダーの下に5つのメニューボタンがシンプルに横並びで配置されています。

幼稚園を探している親御さんは、ホームページを訪れてどんなことが知りたいと思っているでしょうか。
例えば、
どんな幼稚園なのか知りたい→「幼稚園紹介」
園内ではどのように過ごすのか知りたい→「園の一日」
年間でどのようなイベントがあるのか知りたい→「年間行事予定」
2歳の子供を対象とした教室があるのか知りたい→「未就園児親子教室」
などそれぞれ親御さんが知りたいと思っている情報を求めて、ボタンを押すと思います。
こちらの幼稚園のホームページではメニューのボタンを5つに絞り、シンプルに横並びに配置することで、ホームページを訪れた方が迷うことなく、すぐに知りたい情報がチェックできるように工夫されています。
よくあるのは、すべてのページを見てもらいたいと考えてメニューを増やしてしまいがちなのですが、ボタンの数を絞ってメニューを配置することで、全体的にごちゃごちゃせずスッキリした印象を与えることができます。
ホームページを訪れた方が迷わないようなページ構成とメニューボタンの配置を参考にしたいですね!
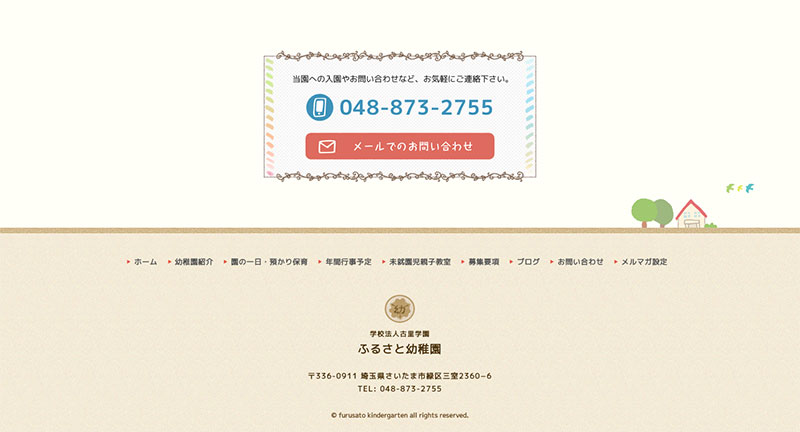
各ページのフッターにお問い合わせ用のボタンと連絡先が配置
各下層ぺージのフッターにお問い合わせ用の電話番号とボタンが配置されているので、各ぺージをみた後にすぐにお問い合わせすることができます。

コンテンツに目を通し、お問い合わせしてみようと考えたユーザーがどこからお問い合わせをすればいいか考える手間が省けるので、お問い合わせ数の増加も見込めます。
しかし、お問い合わせ数を増やそうと考えて、お問い合わせ用のボタンを配置しすぎるのは、コンテンツを読むうえで邪魔になることもあるため、注意することが大切です。
また、こちらの幼稚園のホームページでは、コンテンツの直後にお問い合わせ用のボタンを目立たせているのも、工夫されているポイントです。
ホームページを訪れた方がコンテンツの文章を読み終わった直後にお問い合わせ用のボタンや電話番号を配置することで、見逃す確率を減らすことができるので、お問い合わせ用のボタンの配置を参考にしてみてください。
まとめ
幼稚園・保育園のホームページを作ることを検討されている方に、今回は第一弾として、さいたま市内の幼稚園をご紹介いたしました。
幼稚園・保育園のホームページを実際に見るのは、子供の親である保護者です。
保護者が知りたい、欲しいと思っている情報をすぐに手に入れることができ、すぐにお問い合わせができるようなホームページをデザインすることが大切です。
また、保護者が知りたいと思っている情報を、保護者目線で考え、発信いくことも重要です。
幼稚園・保育園のホームページ作成をご検討中の方は、この記事を読んで実際にこの幼稚園のホームページを見ていただき、参考にしていただけたら幸いです。


