
医療系クリニックのホームページを作るとき参考になるHPのデザイン Vol.1
クリニック開業のタイミングでホームページを作成したいと検討されている方向けに、医療系クリニックのホームページを作るときに参考になるWebデザインをご紹介いたします。
これからクリニックを開業される方は必見です!
今後も参考になる医療系クリニックのホームページをご紹介していきたいと思っているので、ブックマークしてチェックしていただけたらと思います。
第1回目は、埼玉県川越市の『かわごえ心療内科クリニック』さんのホームページ(http://kawagoe-mental.jp/)をご紹介します。
心療内科・精神科を専門とした病院です。
全体的に白と紺の2色がベースとなっていて、清潔感のあるデザインに仕上げられています。
※記事公開時点のデザインをご紹介しております。記事を読んでいただいてる時点では、デザインが変更されている可能性もあるのでご注意ください。
病院の写真を使用する時は明るい写真を使用する

(トップページ:http://kawagoe-mental.jp/)
実際にトップページにアクセスして見てください。
トップページを開いたとき、ファーストビューに清潔感があり、明るい雰囲気の病院の写真を使用しています。
病院は「怖い」「痛い」「できればお世話になりたくない」というのが患者さんの本音です。
院内は明るく清潔にされているのに、暗い写真を使用してしまうと、不安な気持ちにさせてしまいます。
写真で損するのはもったいないことですよね。
できるだけ明るい写真を使用しましょう。
注意点ですが、ホームページで院内が清潔に見える写真なのに、実際に行ってみて院内が清潔でなければ、不信感を与えてしまいます。当たり前のことですが、常に清潔に保たなければいけません。
写真だけでなく、ホームページのデザイン面も参考になります。
配色は全体的にシンプルで、白と紺などの清潔感のある色を使用しています。
余白も十分にあけたレイアウトなので、すっきりと清潔感をアピールしています!
医療系クリニックは清潔感は重要です。
院内も綺麗に整頓するのはもちろんのことですが、ホームページのコンテンツも整理して見やすいように意識したいですね。
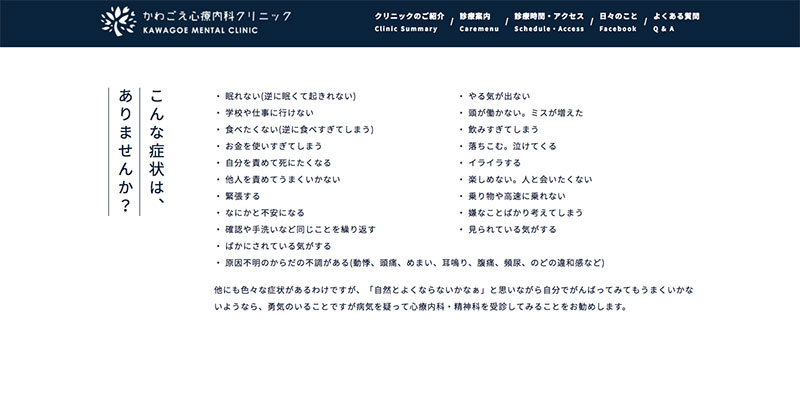
症状を具体的に書いている

(トップページ:http://kawagoe-mental.jp/)
精神やこころの病は目に見えず、自分では分かりづらいです。
この症状は病院行くべきなのだろうか。
そもそも症状なのか。
自分が弱いからではないだろうか。
など思ってしまい病院に行かないで悪化することは避けたいです。
このホームページではトップページに「こんな症状がありませんか?」という項目があり、
具体的な症状が書いてあるので、それに当てはまれば迷わず病院に行くことができます。
こんな小さいことでも病院行っていいんだなと自分も思うくらい、症状は自分ではわからないものです。
症状を具体的に記載してくれると病院に行きやすくなるので、親切だと思います。
スケジュール・電話番号などの基本情報がフッターに記載されている

(診療時間・アクセス:http://kawagoe-mental.jp/access/)
全ページフッターに受付時間・診療時間・休診日のスケジュールがわかるようになっています。
休診日や診療時間は、表(テーブル)にした方が見やすいです。
曜日ごとに分ける。
診療科目が複数あれば科目ごとに分ける。
医師が複数入れば、医師ごとに分ける。
患者さんが確認しやすいような表(テーブル)にすることが大切です。
診療時間と休診日のスケジュールや電話番号などの基本情報はいつでもみれるよう目立つように工夫させましょう。
まとめ
以上、今回は医療系クリニックのホームページを作成するときに参考になるWebデザインをご紹介しました。
医療系のホームページを作るうえで大切なことは、ユーザーの不安感を取り除くことです。
また、医療業界はホームページをみるユーザーの年齢層も幅広いので、どの年齢でも見やすくさせる工夫が必要です。
写真を使用する場合は写真の質にはこだわってくださいね。
これから開業される方は特に参考にしていただきたいです。
もちろんリニューアルされる方もページやコンテンツを今一度整理することを考えてみていただけたらと思います。


