
【HP初心者必見!】WordPressの使い方講座 「ビジュアルエディターを使いこなして、テキストを編集する」
今回はビジュアルエディターを使用し、テキストを編集する方法を解説いたします。
ビジュアルエディターは、Wordなどワープロソフトを使うような感覚でテキストの編集をすることができます。
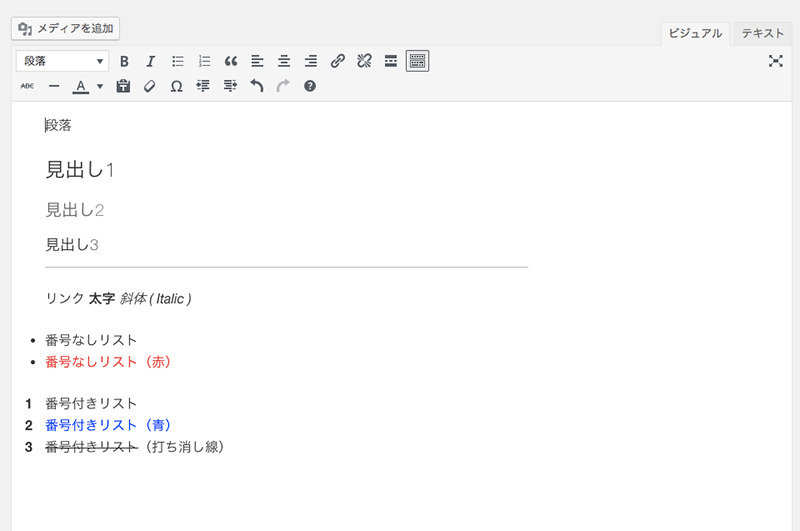
ビジュアルエディターだけで以下の画像のように、テキストを装飾・設定することができちゃうんです!

この機能を使いこなして、ユーザーが読みやすいページを作成することを意識していきましょう。
今回は特によく使う機能を一つずつ解説いたします。
段落と見出しを使い分ける

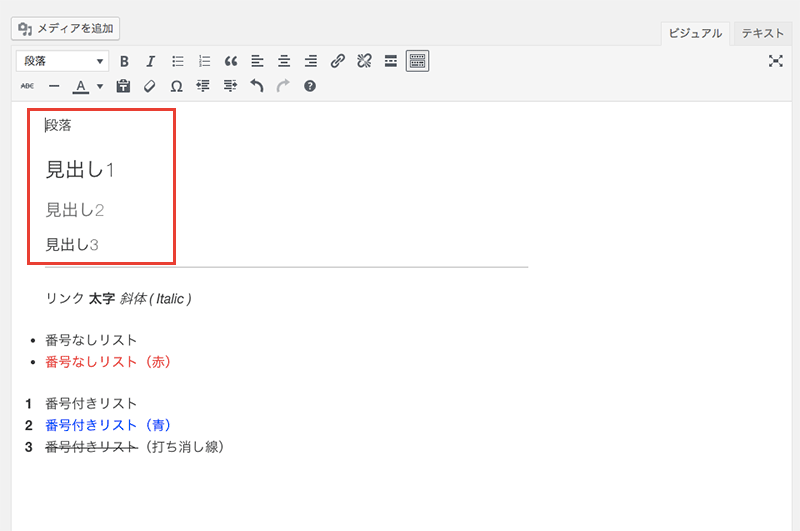
赤枠に囲まれているテキストが、段落と見出しの機能を使用して編集したものです。
記事を書くときには、「大見出し」「中見出し」「小見出し」のように、見出しをつけますよね!
WordPressのビジュアルエディターには、標準で見出しをつける機能を搭載しています。
見出しのレベルは、「h1」「h2」「h3」「h4」「h5」「h6」と6つに設定することができます。
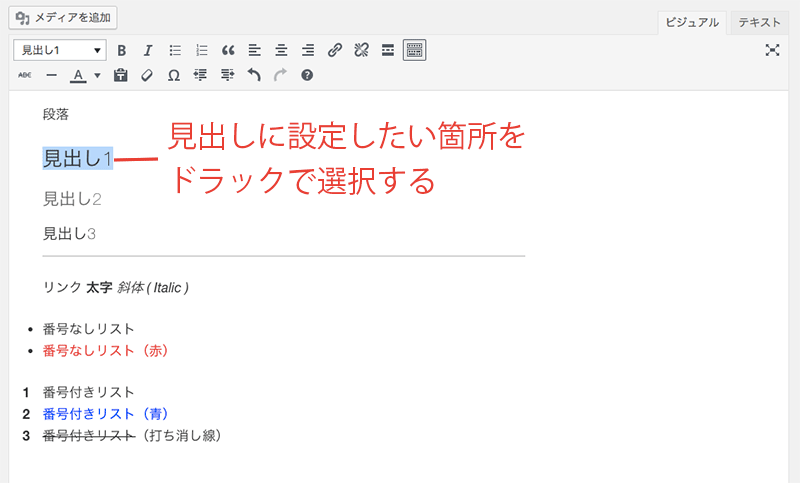
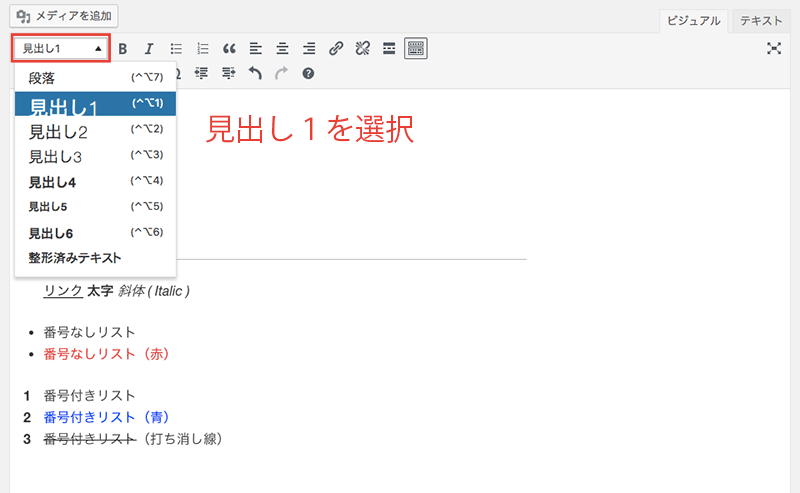
例えば、見出し1に設定したいときは見出しに設定したい箇所をドラックで選択します。

選択した状態のまま、上部にあるメニューから「見出し1」を選択するだけです。

見出し2や見出し3も同じ方法で設定できます。
※見出しの装飾やサイズはテーマによって、異なります。
文字にリンクを設定する
文字にリンクを貼って、別のページにリンクさせたいという時もありますよね。
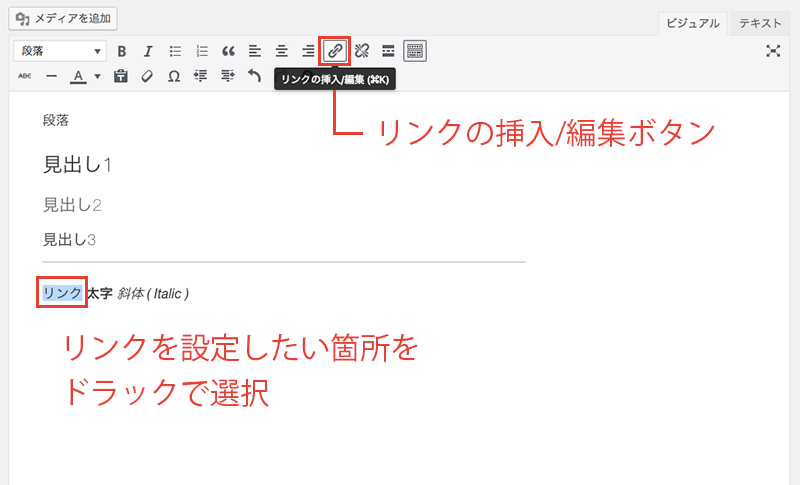
まずは、リンクを設定したい箇所をドラックで選択しましょう。
選択したまま、「リンクの挿入 / 編集」ボタンをクリックします。

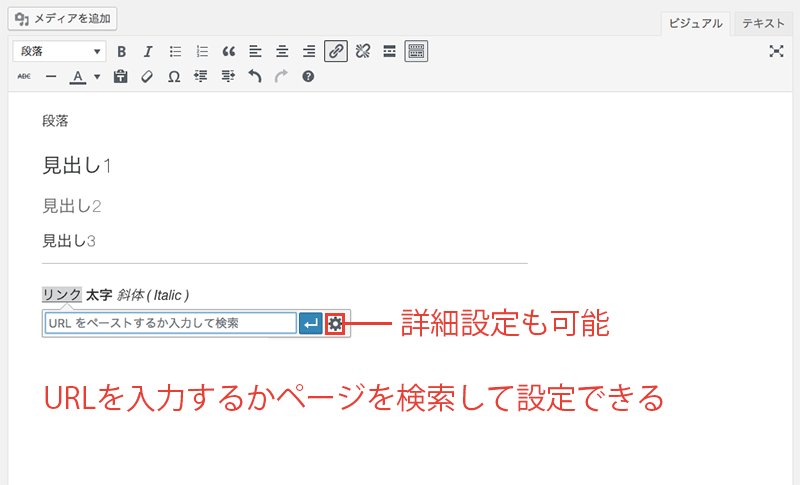
クリックすると、URLを直接入力できます。
もしくは同じサイトの別のページを検索して、リンクを貼ることも可能です。

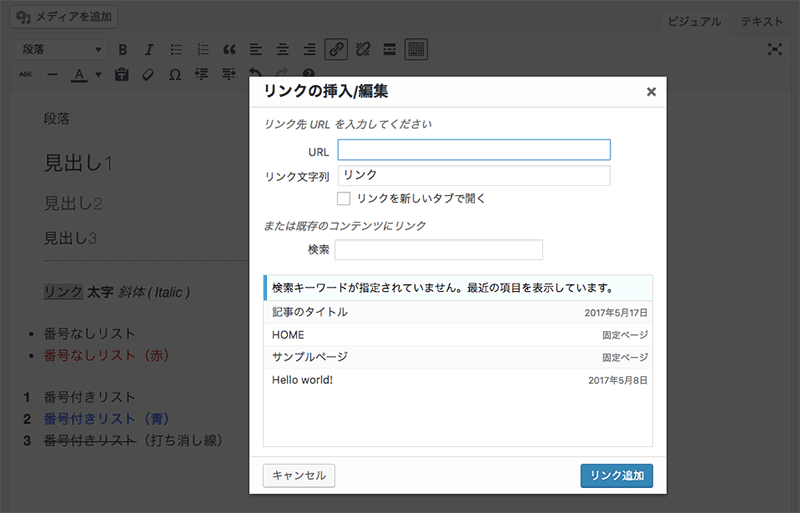
詳細設定用のボタンを押すと、以下のような画面が表示されます。

この画面でもURLを設定することができ、
「リンクを新しいタブで開く」チェックボックスにチェックを入れてリンクを設定すると、
別タブで、指定したURLに飛ぶように設定することもできます。
間違ったURLを設定した場合は、同じ箇所を選択し直して、もう一度URLを設定します。
もしリンクを削除したいときは、「リンクの挿入 / 編集」ボタンの隣に「リンクの削除」ボタンがあるので、クリックすると削除できます。
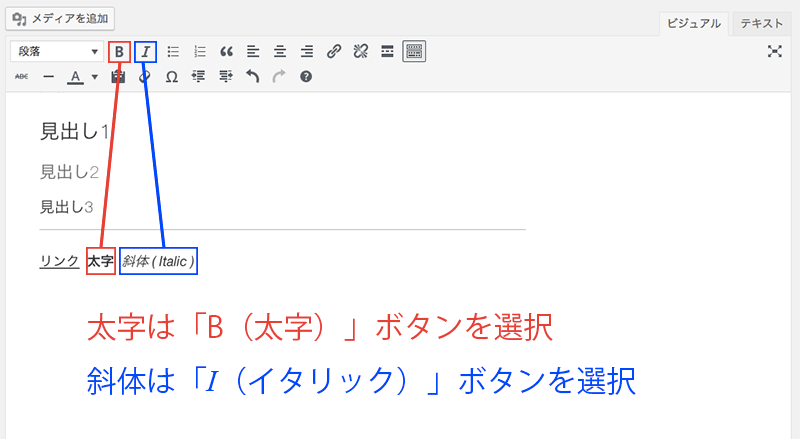
文字を太字や斜体(イタリック)に変更する
文字を強調したいという時に使用する機能も搭載されています。
強調したい箇所をドラックで選択した後、
「太字」や「イタリック」に文字を装飾できます。

太字は「太字」ボタンをクリックしてください。
斜体は「イタリック」ボタンをクリックしてくだい。
日本語の斜体を見づらいことがあるので、注意しましょう。
あまり強調する文字が多すぎると、かえって見づらくなります。
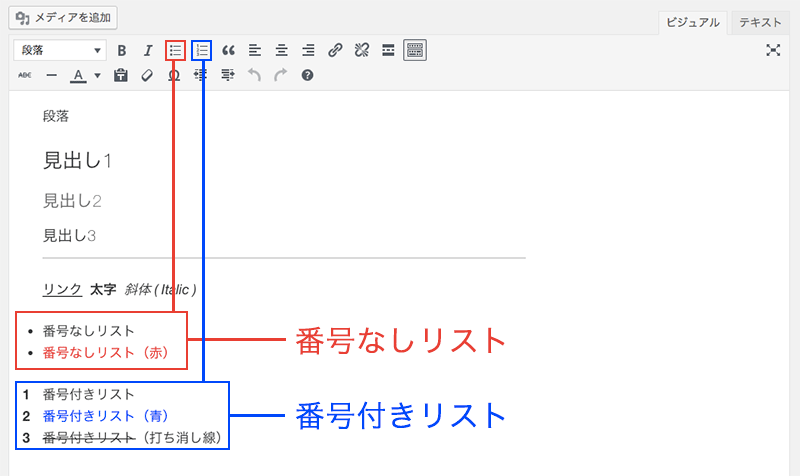
番号なしリストと番号付きリスト
リスト化したい時には、番号なしリストもしくは番号付きリストが便利です。

番号なしリストにしたい場合は、赤枠の「番号なしリスト」ボタンをクリックします。
番号付きリストにしたい場合は、青枠の「番号付きリスト」ボタンをクリックします。
1行目を入力した後に「Enter」キーを押すと、次の行もリストとして入力することができます。
文字の色を変更する
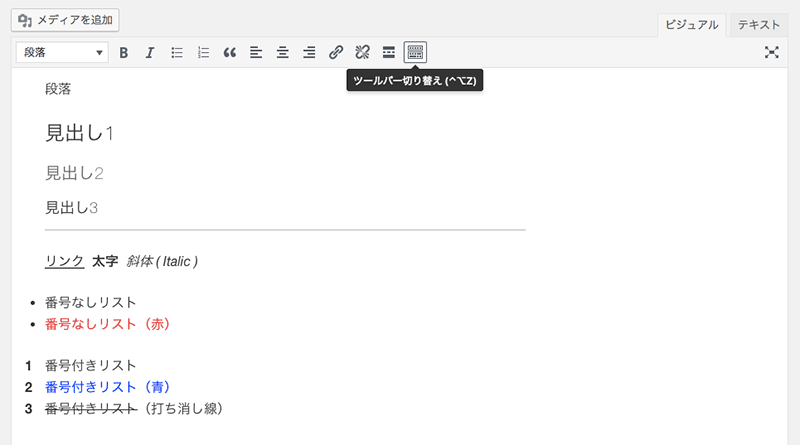
文字の色を変更するときは、まずはビジュアルエディターの「ツールバー切り替え」というボタンをクリックします。

ツールバー切り替えをすると、機能がさらに表示されます。
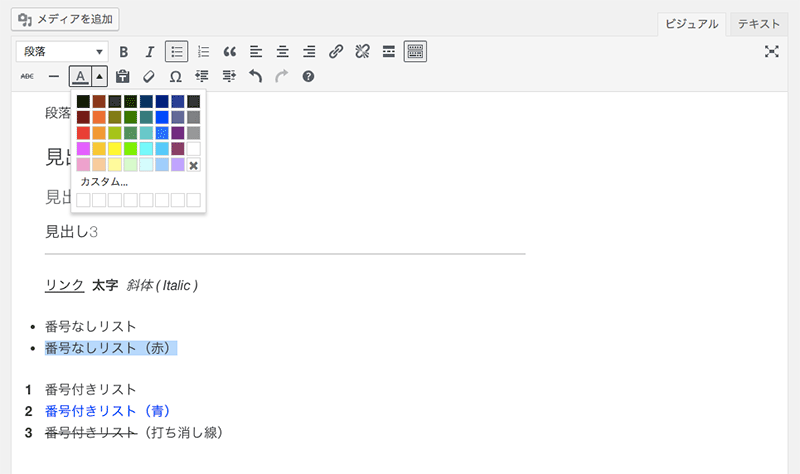
では、色を変更したい文字を選択してください。
ツールバー切り替えで表示されたメニューの中に「テキスト色」というボタンがあるので、クリックしましょう。

横の矢印ボタンをクリックすると、約40色の中から好きな色を選ぶことができ、変更することが可能です。
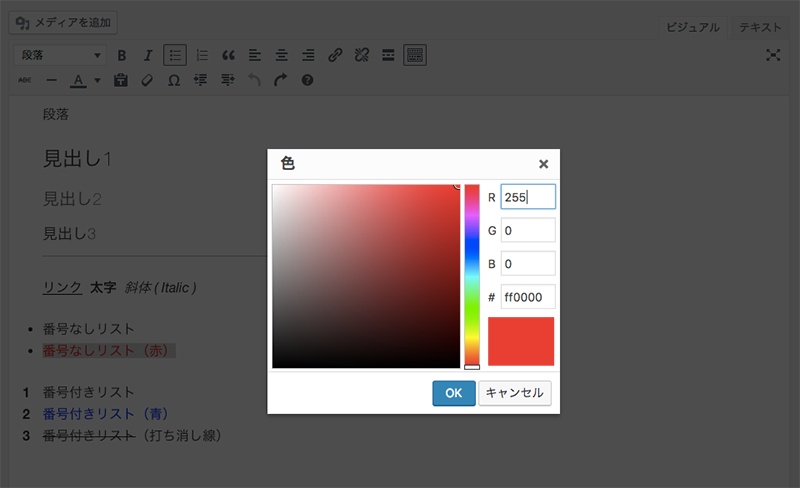
40色以外の色に変更したい時は、「カスタム…」を選択しましょう。

選択するとカラーチャートが表示され、さらに細かい色を選択できます。
カラーコードを直接入力して、文字の色を変更することができるので、使ってみてくださいね!
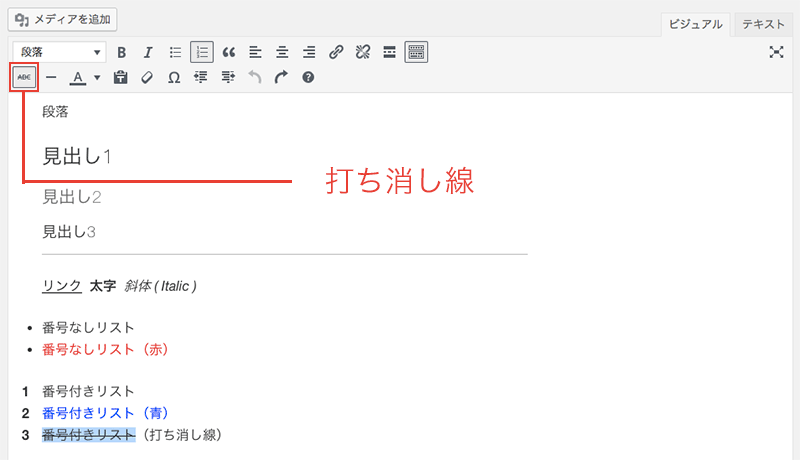
文字に訂正の線を入れる
文字に訂正の線を入れたい時は、「打ち消し」ボタンを使います。

まとめ
以上、今回はビジュアルエディターのよく使う機能を説明いたしました。
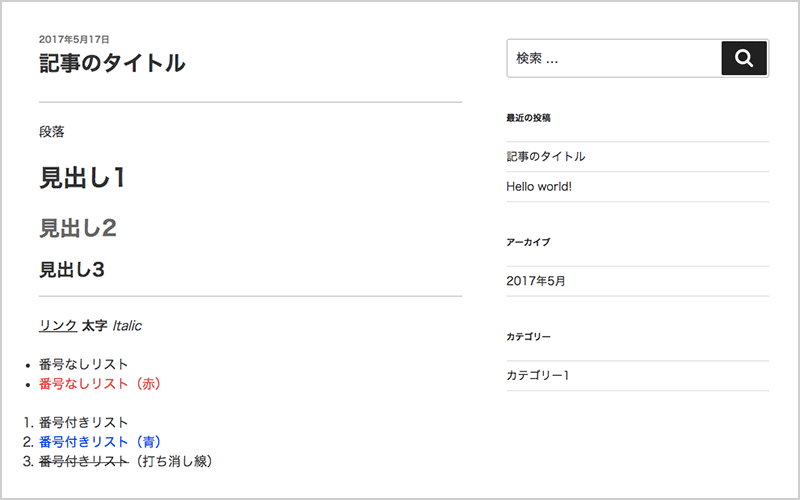
今回説明した機能でページを作成すると、こんな感じになります。

※使用しているテーマ(テンプレート)によって、表示が変わるのでご注意ください。
以下の記事で、ビジュアルエディターの機能一覧もご紹介しておりますので、ご参考にしていただけたらと思います。
ビジュアルエディターには便利な機能がたくさん搭載されているので、使いこなしてユーザーが見やすいページを作成することを意識していきましょう!


