
【HP初心者必見!】WordPressの使い方講座 「画像を挿入して、投稿してみよう」
今回は、記事に画像を挿入して投稿をする方法をご説明いたします。
「投稿機能を使用して、ページ作成をしてみよう」の記事では、5つのステップでテキストのみの記事を公開しました。
テキストだけでは物足りないですし、画像が文章中にあった方が内容が伝わりやすいです。
ということでさっそく画像のアップロードから文章中に挿入までを実際にしてみたいと思います!
記事に画像の挿入をする
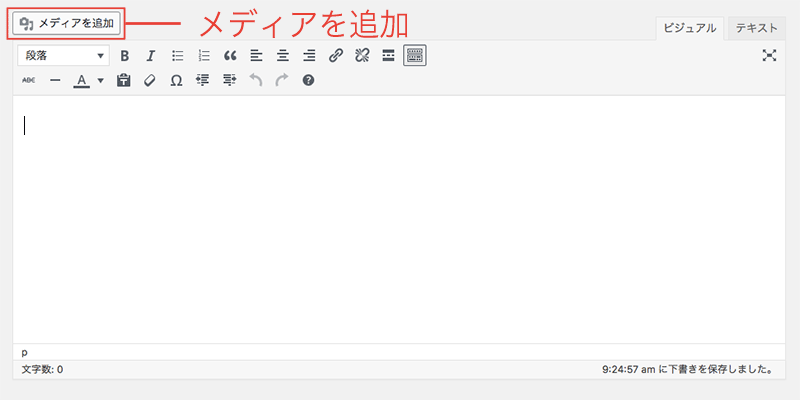
新規投稿画面を見てください。
まずビジュアルエディターを選択して、挿入したい箇所にカーソルを合わせます。
カーソルを合わせたらパーマリンクの下に「メディアを追加」というボタンがあるので、クリックしましょう。

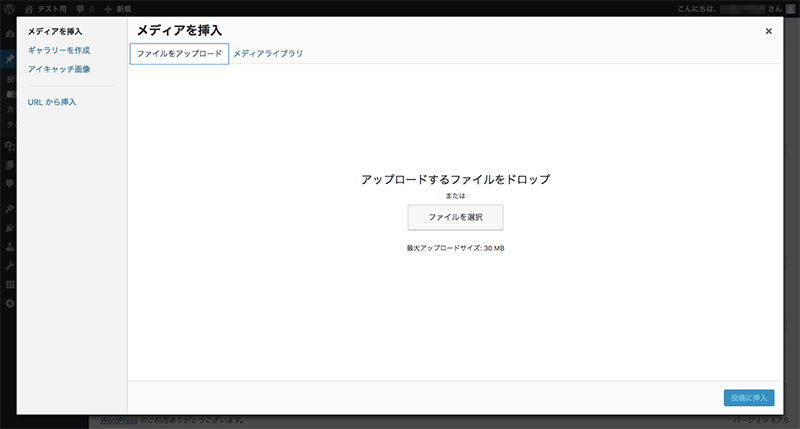
クリックすると、メディアを挿入画面が表示されます。

中央に「アップロードするファイルをドロップ」または「ファイルを選択」と表示されています。
この画面を使用して、挿入したい画像をアップロードをしていきます。
アップロード方法は、
- 「ファイルを選択」ボタンをクリックして自分のパソコンから選ぶ
- 自分のパソコンから直接このアップロード画面に画像をドラッグ&ドロップして追加する
という2通りの方法から選びます。
では、どちらの方法でも構いませんので、やりやすい方法で実際にアップロードしてみましょう。
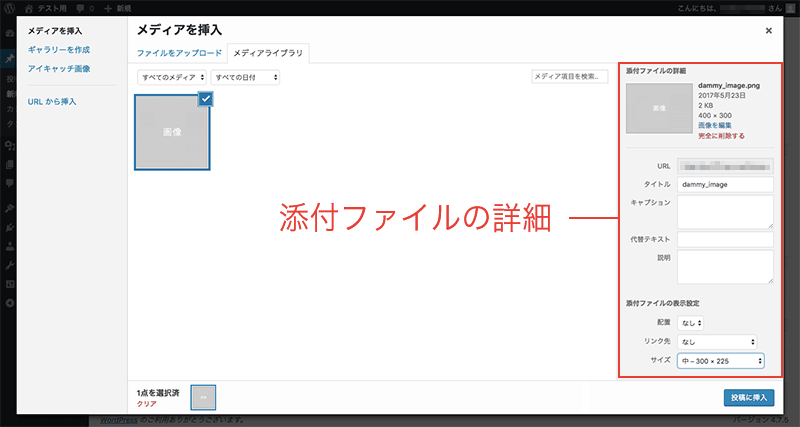
アップロードすると、以下の画面が開きます。
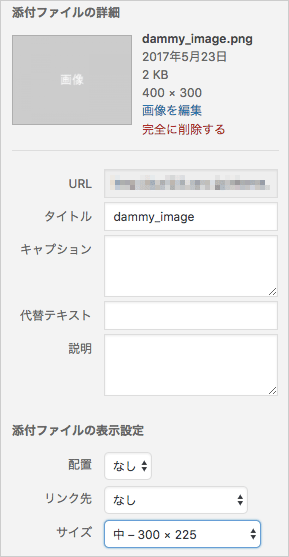
右側に注目してください。
この部分で添付ファイルの詳細を設定することができます。

いろいろ設定項目があるので、一つ一つ解説していきます。

URL
アップロードした画像のURL(パス)を示しています。これは変更できません。
タイトル
画像の上にマウスを乗せた時に表示される内容です。
キャプション
画像の下に表示される説明文です。
代替テキスト
検索エンジンはこの代替テキストを参照して、どんな画像なのか判断します。必ず設定しましょう。エラーなど何らかの原因で画像が表示されなかった時に表示されます。
説明
管理者用のメモとして使います。
配置
左:画像が左に配置され、文章などが右に回り込みます。
中央:ど真ん中に配置されます。
右:画像が右に配置され、文章などが左に回り込みます。
なし:通常の配置です。
リンク先
カスタムURL:リンク先を任意で指定します。
メディアファイル:アップロードした画像のURLにリンクします。
なし:リンクを指定しません。
サイズ
「サムネイル」、「中」、「大」、「フルサイズ」から選択できます。
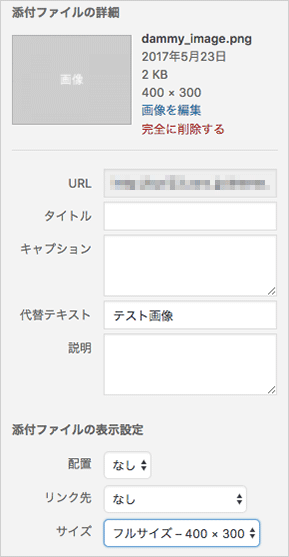
今回は以下のように設定してみました。

項目が設定できたら、右下の「投稿に挿入」ボタンをクリックしましょう。

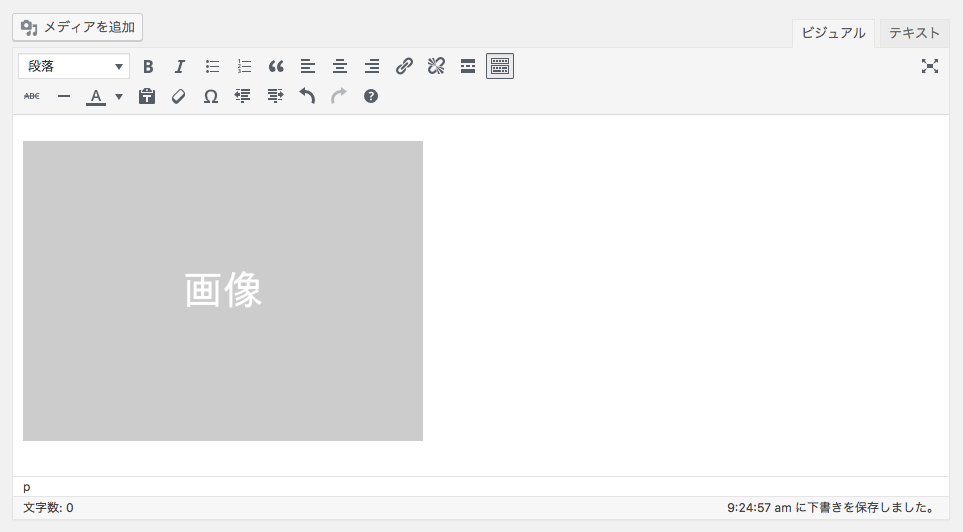
画像が挿入できました!
挿入ができたら、公開して確認してみてください!
まとめ
以上、今回は画像のアップロードと記事に挿入する方法をご説明いたしました。
詳細設定項目を一つずつ説明いたしましたが、全て設定する必要はありません。
「タイトル」「キャプション」「説明」は設定しなくても(空白で)まったく問題ありません。
詳細設定では「代替テキスト」「配置」「リンク先」「サイズ」は必ず確認して、設定しましょう。


